Los datos estructurados o Schema Markup, son un conjunto de información visible de tu web a la que asignamos unas entidades para que esta información sea comprendida por los motores de búsqueda. Esto puede llegar a generar determinados tipos de fragmentos enriquecidos en las SERPS. Son, aunque no el más relevante, un factor de posicionamiento.
Ahí va un ejemplo simple:
Imagina que tenemos una página con una receta. A priori google no debe saber qué de todo ese texto son los ingredientes. Sin los datos estructurados google sólo ve texto (no es estrictamente así, pero para entendernos). Sin embargo, si a parte del cuerpo de nuestra página, le indicamos (con un formato que pueda entender) qué de toda esa información, es la parte de los ingredientes, qué de toda esa información, es la parte del tiempo de cocina… Google puede llegar a comprender mejor ese contenido.
Para comprender mejor como funcionan desde nuestra agencia de posicionamiento SEO te dejamos esta pequeña guía que te permita comprender y generar tus propios datos estructurados
¿Cómo funcionan los datos estructurados?
Hay varias formas de enviar a los motores de búsqueda estas entidades que hemos comentado antes, sin embargo, nos vamos a centrar en el formato JSON-LD, ya que algunos motores como google, ya han declarado que tienen preferencia por este formato.
Antes de continuar hemos de mencionar schema.org, que es básicamente donde se encuentra el desarrollo de estas estructuras de información y donde encontraremos la documentación necesaria para esquematizar mejor nuestra información.
Hay muchos tipos de datos que podemos marcar en la página web. Cada entidad tiene unas propiedades u otras entidades que cuelgan de esta. Todos los tipos de datos tienen una página en schema.org donde puedes ver las propiedades le puedes asignar. Hay propiedades obligatorias y propiedades opcionales. Como hemos dicho, colocaremos los datos estructurados en formato json-LD en el header o body de la página. Puedes comprobar todos los que hay en https://schema.org/docs/full.html
OJO: Los datos que marques en una página en el header, deben aparecer siempre en la página. Google advierte que puede haber penalización si se intenta spammear con Datos estructurados.
¿Por qué usar datos estructurados?
Pues básicamente por los fragmentos enriquecidos. Es cierto que son un factor de posicionamiento, sin embargo, lo más relevante son estos fragmentos enriquecidos de las búsquedas. Google puede marcar en los resultados de búsquedas algunos elementos que destacarán por encima del resto, como pueden ser estrellas de reseñas, FAQS, un row de imágenes, un logo, etc. Estos fragmentos, al destacar por encima del resto, provocan, sobre todo en primeras posiciones, que el usuario haga clic con más probabilidad en tu resultado, mejorando el CTR de este resultado.
OJO 2: Esto no es exacto, es decir, si marcas con datos estructurados tu página google no garantiza que vaya a mostrar estos fragmentos. Lo que es seguro es que si no están correctamente marcados, difícilmente vaya a mostrarlos.
¿Qué pinta tienen los datos estructurados?
veamos un ejemplo sencillo de un script de dato estructurado de tipo Receta para comprender mejor lo que estamos hablando:
<script type=»application/ld+json»>
{
«@context»: «https://schema.org/»,
«@type»: «Recipe»,
«name»: «Carrot Cake»,
«author»: {
«@type»: «Person»,
«name»: «Carlos Bejarano»
},
«datePublished»: «2018-03-10»,
«description»: «La carrot cake es, a parte de mi tarta preferida, una de las más conocidas y por su combinación de sabores.»,
«prepTime»: «PT20M»
}
</script>
Aunque es un ejemplo simple, la estructura siempre será la misma. @type marca el tipo de dato que queremos indicar, abajo irán las propiedades. Podemos comprobar que en la propiedad “author” se hace alusión a otro tipo de dato “Person” cuya propiedad es “name”. Las propiedades deben ir separadas por comas. Si hay una propiedad que agrupa otras (author) se puede abrir corchetes. La última propiedad no llevará coma al final. Aunque esto se puede complicar más, la estructura siempre será similar.
Como crear datos estructurados manualmente
Si quieres redactar de cero tus propios datos estructurados sigue estos pasos:
- Identifica qué datos quieres marcar: Decide la información que quieres que google entienda, ya sea un producto, una página de FAQS, un autor de blog… lo que sea que quieras indicar.
- Documéntate en schema.org: Lee siempre la documentación acerca de esos datos en schema.org y los documentos de google e infórmate de las propiedades que puedes utilizar.
- Crea datos en cascada: Muchas entidades se pueden utilizar dentro de otras como hemos dicho, si has investigado, verás los datos que puedes indentar unos dentro de otros para tener una información lo más detallada posible.
- No Falsees: No marques información que no sea visible para el usuario o no aparezca como tal en la web, google considera esta práctica como SPAM y ya sabemos lo que puede pasar si detecta que estamos sobreoptimizando.
Comprueba tus datos estructurados
Debes tener en cuenta que este proceso, sin ayuda de asistentes, puede llegar a ser tedioso. Normalmente siempre suele haber algún fallo por corchetes o llaves sin cerrar, alguna comilla mal puesta, falta de comas… Por lo que te recomendamos siempre comprobar tus datos estructurados.
- Comprueba antes de subir: Una vez creado el fragmento html, puedes probarlo tanto en https://validator.schema.org como en https://search.google.com/test/rich-results?hl=ES aunque yo te recomiendo que uses el primero, que te va a informar mejor de cuáles son las propiedades obligatorias.
- Comprueba tras volcarlos: Una vez validado el fragmento, súbelo al header o body de la página donde quieras ponerlo. Si usas chrome, puedes utilizar la extensión Ryte, que te permitirá comprobar de manera rápida (sin acceder al código fuente) que los datos están correctamente marcados.
Asistentes para crear datos estructurados
No obstante hay formas alternativas a redactar de cero tus datos estructurados y es que, dependiendo del nivel de profundidad, puede llegar a ser una tarea tediosa no cometer errores con comas y corchetes. Para empezar está schema.org, que en muchas de las páginas de datos tiene ejemplos debajo de la documentación que pueden servirte como punto de partida, puedes copiar estos ejemplos y modificar el código. Sin embargo, para los datos más comunes, siempre puedes acudir al asistente para el marcado de datos de google: https://www.google.com/webmasters/markup-helper/ en el que directamente y mediante una interfaz muy visual y sencilla puedes seleccionar los elementos de tu web que quieras marcar y este te generará el código correspondiente. No esperes generar códigos muy complejos con esta herramienta aunque puede ser muy útil si estamos empezando.
Otra herramienta (aunque hay muchas más) un poco más avanzada es: https://www.rankranger.com/schema-markup-generator donde elegirás el tipo de dato a marcar y rellenarás los datos. Una vez rellenados puedes generar el código y subirlo a tu web.
Independientemente de si generas tu mismo el código o si usas un asistente, no te olvides de testearlo antes de subirlo.
¿Cómo subir datos estructurados en Wordpress?
WordPress es una de las plataformas más conocidas para la creación de webs, de ahí que quiera resaltar este apartado. Hay muchas formas de subir datos estructurados en wordpress. Muchas plantillas ya permiten incorporar algunos datos de manera automática. También podemos encontrar plugins como rankmath o yoast (y muchos más) que permiten de manera muy capada marcar algunos datos. Hay también plugins que permiten subir código a la cabecera de las páginas. El problema de los plugins es que suelen ser limitados y, aunque pueden sernos de utilidad si no queremos profundizar demasiado, si queremos ir más allá siempre encontraremos barreras tales como formas premium de pago de estos plugins etc. Por eso has de saber que existe una forma más técnica de marcar datos en una página.
Marcar manualmente datos en wordpress
Sigue estos pasos para marcar de manera manual los datos.
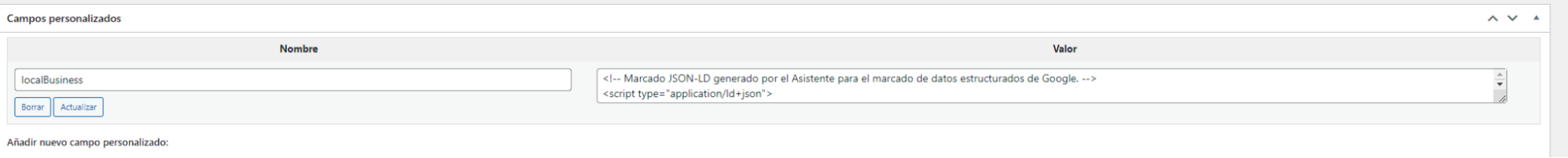
- En el apartado de editar una página de wordpress, debajo del editor encontraremos el apartado Campos personalizados. Aquí añadiremos un nuevo campo, en el valor introduciremos el código previamente generado, manualmente o mediante algún asistente y testeado. Estableceremos un nombre y lo copiar
 emos.
emos. - En el dashboard, en el apartado apariencia entramos al subapartado “editor de temas”y en el header.php añadiremos el siguiente código:
$schemamarkup = get_post_meta(get_the_ID(), ‘NombredeCampoAdicional’, true);
if(!empty($schemamarkup)) {
echo $schemamarkup;
}
Si no tenemos acceso al subapartado, siempre podremos modificarlo via FTP.
Esto siempre va a tener limitaciones, esta forma es idónea para webs pequeñas en las que se puede invertir el tiempo en marcar las diferentes páginas con los datos adecuados. Sin embargo es posible que nos encontremos con páginas grandes en las que no sería rentable ir página a página marcando los datos.
Como conclusión dependiendo del tiempo y de tus conocimientos técnicos puedes optar por una forma de marcar datos en tu web más simple, o ir un poco más allá y generar manualmente tus propios datos. Lo importante es que los marques, ya que te ayudarán a crecer en google gracias a los fragmentos destacados.
Tipos de datos estructurados más comunes
En cuanto datos estructurados en una web, hay ciertos datos que siempre, o casi siempre van a estar marcados. Vamos a darte algunos de los más comunes:
Organization/LocalBusiness
Este tipo de datos le aporta a Google información acerca de tu empresa, y permite que este haga una asociación mucho más completa respecto a tu ficha de google mybusiness, integrando la información de la ficha con la de tu web. Además dentro de este puedes introducir el logo de tu empresa. Cabe decir que existen datos estructurados específicos para algunos negocios, tales como, restaurantes, clínicas dentales, clínicas de psicología etc.
FAQPage
En un principio se pensó para marcar una página de preguntas frecuentes como su propio nombre indica. No obstante, hoy en día se suele utilizar en listados de productos de un ecommerce. La enorme ventaja de este tipo de datos estructurados es su fragmento destacado que nos permite mejorar drásticamente el porcentaje de clics (CTR) que tenemos para una página web. En nuestro artículo de SEO para Ecommerce ahondamos en este tema en profundidad.
Breadcrumbs
Otro tipo de información que te vas a encontrar marcada en la mayoría de webs son las migas de pan, un elemento clave en la navegación y la usabilidad del usuario entre los diferentes niveles de tu web. Marcar las migas de pan le aporta más información a google sobre como está jerarquizada tu web.
Product
Otro dato verdaderamente vital si hablamos de CTR. Marcar las fichas de producto de tu ecommerce con Product te permitirá conseguir fragmentos destacados muy potentes (el más conocido son las estrellas) que te harán destacar sobre tu competencia. Eso sí, marca toda la información necesaria que te pide google o será inútil hacer esto.
Hay muchos más datos estructurados, estos son solo algunos de los más comunes y depende de tu negocio, que vayas a marcar unos u otros. Saber que tipo de datos estructurados necesita tu negocio requiere tiempo y especialización en la materia. Desde Okisam te ofrecemos un equipo de profesionales técnicos que se van a encargar de saber qué es lo que requiere tu empresa. Contacta con nuestro equipo de SEO y cuéntanos tu proyecto.
Como conclusión dependiendo del tiempo y de tus conocimientos técnicos puedes optar por una forma de marcar datos en tu web más simple, o ir un poco más allá y generar manualmente tus propios datos. Lo importante es que los marques, ya que te ayudarán a crecer en google gracias a los fragmentos destacados.
Enlaces de interés sobre datos estructurados
- https://www.schema.org
- https://www.schema.org/docs/full.html (listado de tipos de datos)
- https://validator.schema.org (validador de datos estructurados)
- https://search.google.com/test/rich-results?hl=ES (prueba resultados enriquecidos de google)
- https://www.google.com/webmasters/markup-helper/ (Asistente de datos estructurados)
- https://www.rankranger.com/schema-markup-generator (Asistente más avanzado)
- https://chrome.google.com/webstore/detail/ryte-structured-data-help/ndodccbbcdpcmabmiocobdnfiaaimgnk (extensión de chrome para comprobar datos estructurados)
- https://es.wordpress.org/plugins/custom-css-js/ (plugin para añadir código JS a cabecera en wordpress)
- https://wordpress.org/plugins/faq-schema-for-pages-and-posts/ (plugin para datos tipo FAQPAGE fácil de usar)
- https://es.wordpress.org/plugins/seo-by-rank-math/(plugin global de seo)


 emos.
emos.